What is a knowledge base?
A knowledge base serves as a centralized hub that stores information, data, and knowledge related to a specific topic or entity. Its primary objective is to facilitate users with fast and convenient access to information, enabling them to resolve issues, find answers, and make informed decisions.
There are tons of reasons to have help documentation on your customer-facing site, but it’s not enough to just have them: If done poorly, your documentation may confuse or frustrate your customers even more.
From top to bottom, a knowledge base should be educational, motivational, and organized. It must answer common questions efficiently to save customers time and confusion. Most of all, a knowledge base should build upon itself to coalesce into an educational archive that’s accessible and practical.
This is a chapter in our Ultimate Guide to Using a Knowledge Base for Self-Service Support. When you're ready, check out the other chapters:
Chapter 1 – Knowledge Base 101: Definition, Types, and Benefits
Chapter 2 – Quick Start Guide to Creating a Knowledge Base
Chapter 3 – Knowledge Base Design Tips for Better Self-Service Support
Chapter 4 – Incredible Knowledge Base Examples That Get It Right
Chapter 5 – Tips & Templates for Writing Great Knowledge Base Articles
Chapter 6 – Creating Knowledge Base Videos: Tips, Tools, and Examples
Chapter 7 – Simple Knowledge Base SEO Tips Anyone Can Follow
Chapter 8 – The Best Knowledge Base Software + How to Choose One
Chapter 9 – Actionable Knowledge Base Metrics to Start Tracking Today
Chapter 10 – Knowledge Base Tips for a Better Customer Experience
Chapter 11 – How to Revamp Your Knowledge Base Architecture
The benefits of creating a knowledge base
There are many excellent reasons to create and publish knowledge base articles for your product.
First, 70% of customers prefer to use a company’s website to get answers on their own. Having a knowledge base full of how-to articles and answers to frequently asked questions empowers your customers to find their own solutions to the problems they're encountering.
This, in turn, reduces support volume, and it also provides your support team with additional resources to share with your customers. When there is lower volume coming into the inbox, your team can focus its energy on higher impact, more fulfilling activities.
Knowledge base content also shows up in search results and helps boost SEO. So in addition to helping existing customers, great documentation can help you acquire new customers.
Finally, there are tons of insights into user behavior and interests that can be gleaned from knowledge base content. Reviewing which pages are most popular may suggest to your product or engineering teams where customers’ common confusions are, which could help you find ways to resolve those issues at the product level.
And while there are tons of reasons to have help documentation on your customer-facing site, it’s not enough to just have them: If done poorly, your documentation may confuse or frustrate your customers even more.
The examples below will give you a great basis of ideas to work from to make your knowledge base content exceptional.
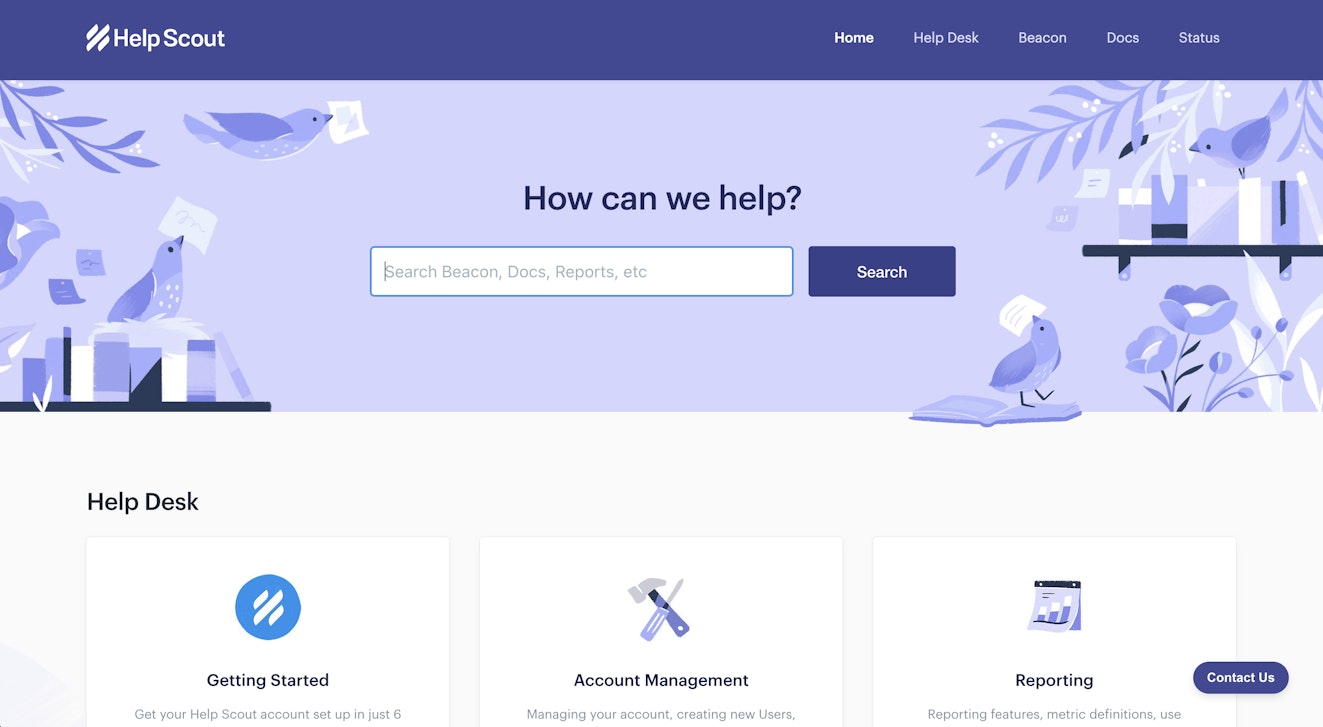
Meet Docs, Help Scout’s knowledge base solution
Help Scout’s Docs is an easy-to-use, accessible knowledge base builder. The tool has a WYSIWYG editor, AI-powered editing tools, and customization options, making it a great choice for teams looking to create a robust, media-rich help center without coding.
To give you an idea of how Docs might help your organization, here’s a look into our own help site, built on the Help Scout platform.
Site Design
While we agree with Bill Gates that “content is king,” design and branding are important too.
When people visit your knowledge base, they should immediately connect it with your organization. Help Scout’s Docs site uses the same color palette and illustration style that our main site employs, letting our customers know they’re in the right place.
The appearance of a Docs site is highly customizable, from your logo to the colors used to the site’s domain. Most changes can be done without any coding knowledge, though if CSS is your thing, there are options for that too.

Knowledge Base Organization
If your knowledge base only has a few FAQs, its structure may not be as big of a priority. However, as your organization or product begins to grow, the information you will need to get to your audience will also increase.
Once this expansion hits, organizing your documentation will be key to ensuring that it is useful for your readers.
Knowledge bases built using Docs can organize their content using a three-tiered system consisting of collections, categories, and articles.
Collections
Collections are the top layer of Docs’ organizational system. Depending on your organization's needs, you may only need one collection, or conversely, you may need several.

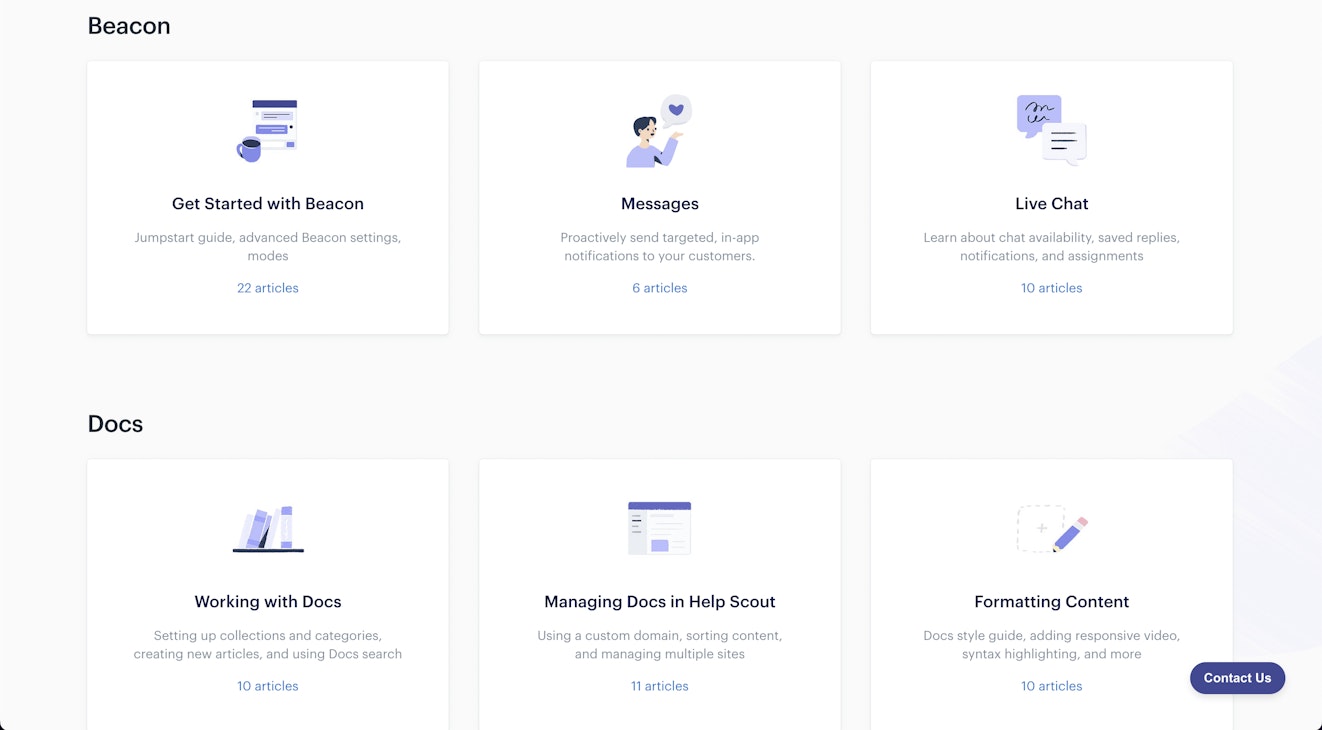
Each collection should cover completely different topics, products, or departments. For instance, the Help Scout Docs site is split into three collections, covering our three distinct product offerings: Help Desk, Beacon, and Docs.
Our Help Docs site holds a substantial amount of content, so splitting up the information by product makes it easier for our customers to find the help they’re looking for without having to wade through irrelevant material.
Links to each collection appear in the help site’s navigation bar and the body of the home page for quick access.
Categories
Categories are the middle layer of our organizational system. They allow you to arrange information by topic within a collection.

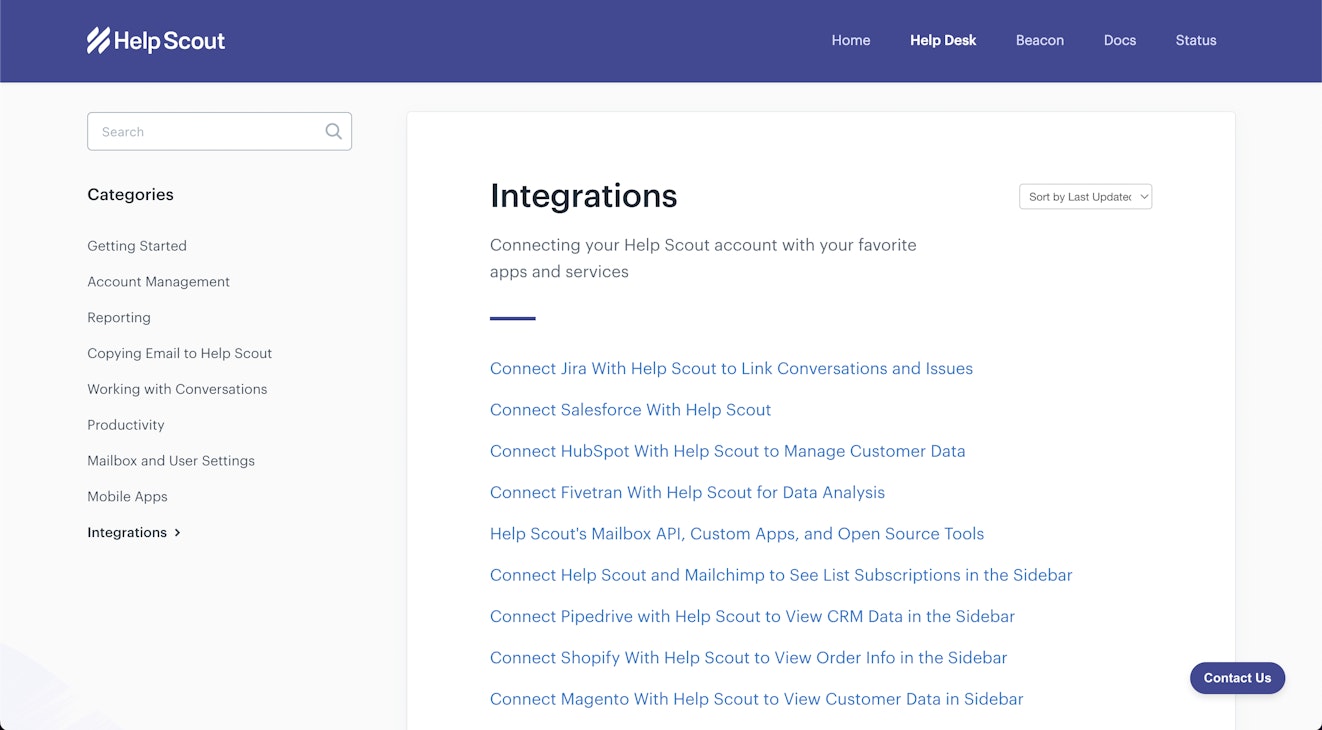
For instance, all documentation covering how to connect a third-party application or service to a Help Scout account is in the Integrations category of our Help Desk collection.
Articles
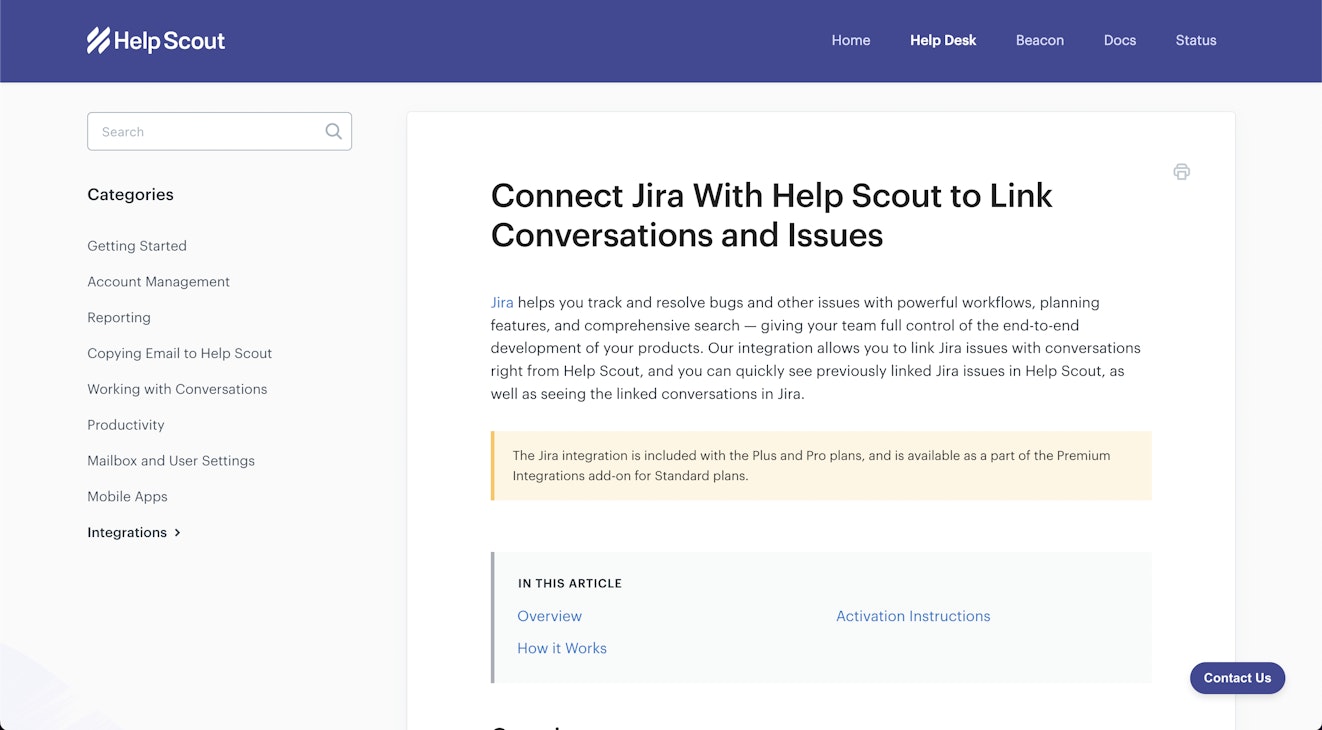
Articles are the main building blocks of our knowledge base. Each article should cover a specific issue or talking point.

Continuing with the same example, the Integrations category discussed above contains articles dedicated to specific apps or services that our customers might choose to link with their Help Scout account.
Having each integration discussed in a separate article makes it easier for people to find the right information when browsing through categories and searching the site.
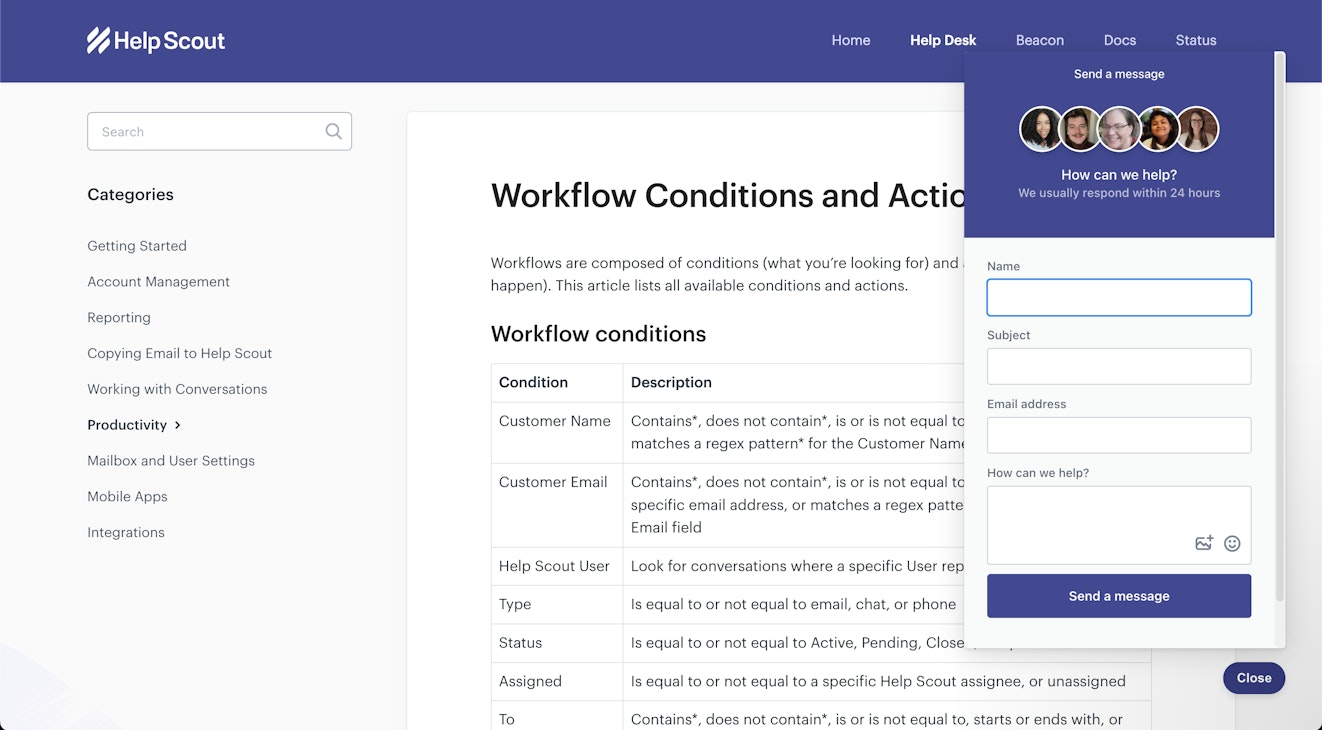
Search
While some people may prefer to browse articles by topic, most help site visitors will arrive with a specific need already in mind. This makes a site’s search functionality its most important feature outside of the content itself.

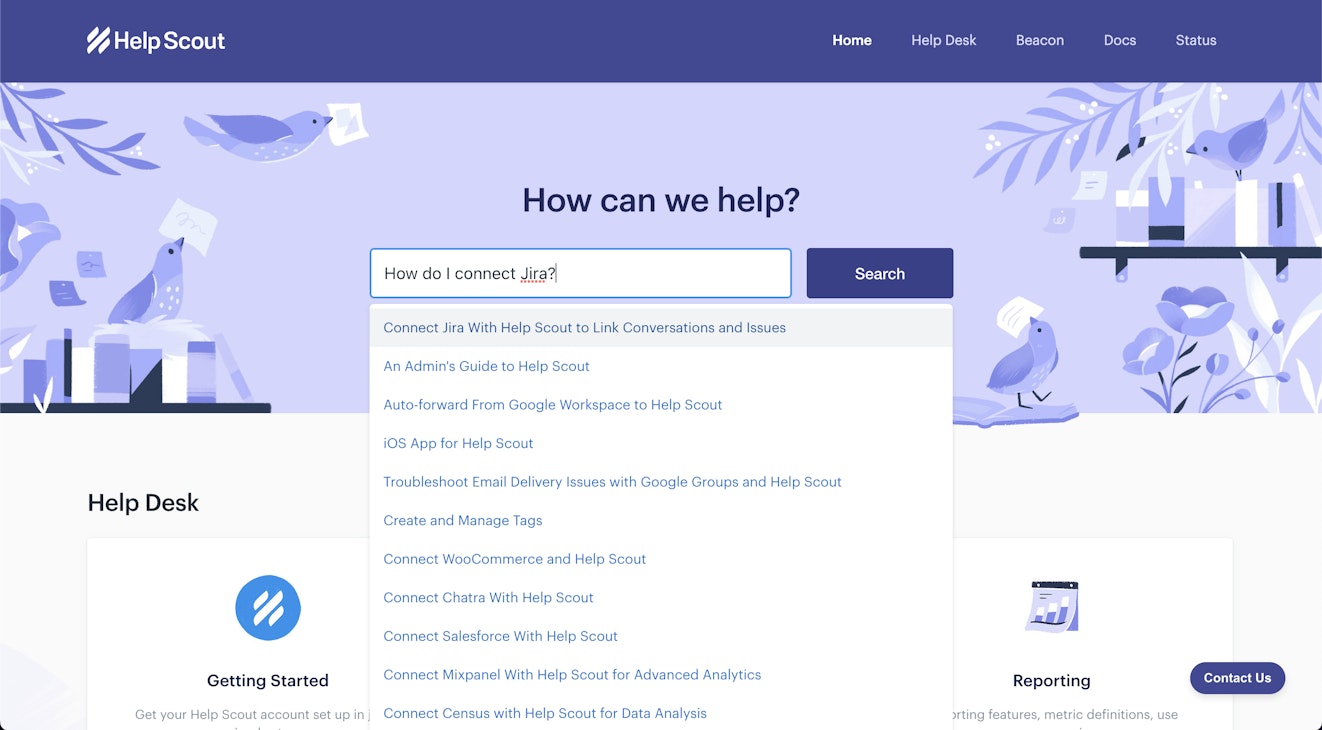
Our Docs site places the search bar front and center, making it easier for people to type in exactly what they’re looking for.
As they type, we offer suggested articles that align with their search terms. For instance, in the example above, someone is wondering how to link the popular software development tool, Jira, with their Help Scout account. Docs suggests several articles, with the most relevant at the top of the list.
Quick access to additional support
While we try to make it easy for our customers to find the information they need in our knowledge base, some questions are better suited for email or live chat support.
We use our engagement tool, Beacon, throughout our website to connect site visitors with the support they need.

When on our main site, Beacon provides visitors with quick access to Docs articles to promote self-service. However, when someone clicks the widget from our knowledge base, they are presented with the ability to email or chat live with our support team.
Beacon’s ability to be customized is its superpower, allowing us to always present our customers with the right information at the right time.
Access to Docs & Beacon are included with all Help Scout plans; pricing starts at $20/per user per month.
Learn more about Help Scout:
18 additional knowledge base examples to emulate
Looking for more inspiration? The 18 knowledge base examples below will help you create a great help center that improves your self-service support in 2022.
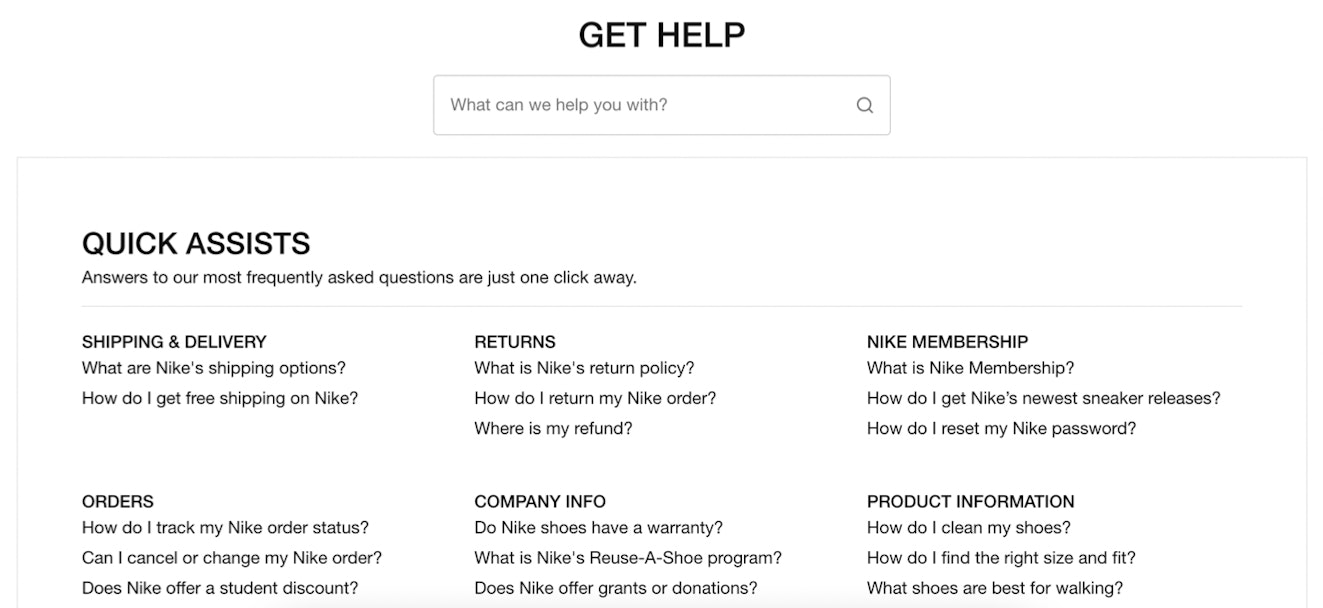
1. Nike
Nike’s knowledge base does a great job of representing its brand.

Instead of calling it a list of frequently asked questions, it uses sports terminology and calls it “Quick Assists.” It's also done an excellent job grouping commonly asked questions directly at the top.
It’s essential to ensure that your knowledge base reflects the tone and design of your brand; otherwise, your customers will feel alienated. Language and representation are critical, especially if this is one of the first things that shows up in search results for your product.
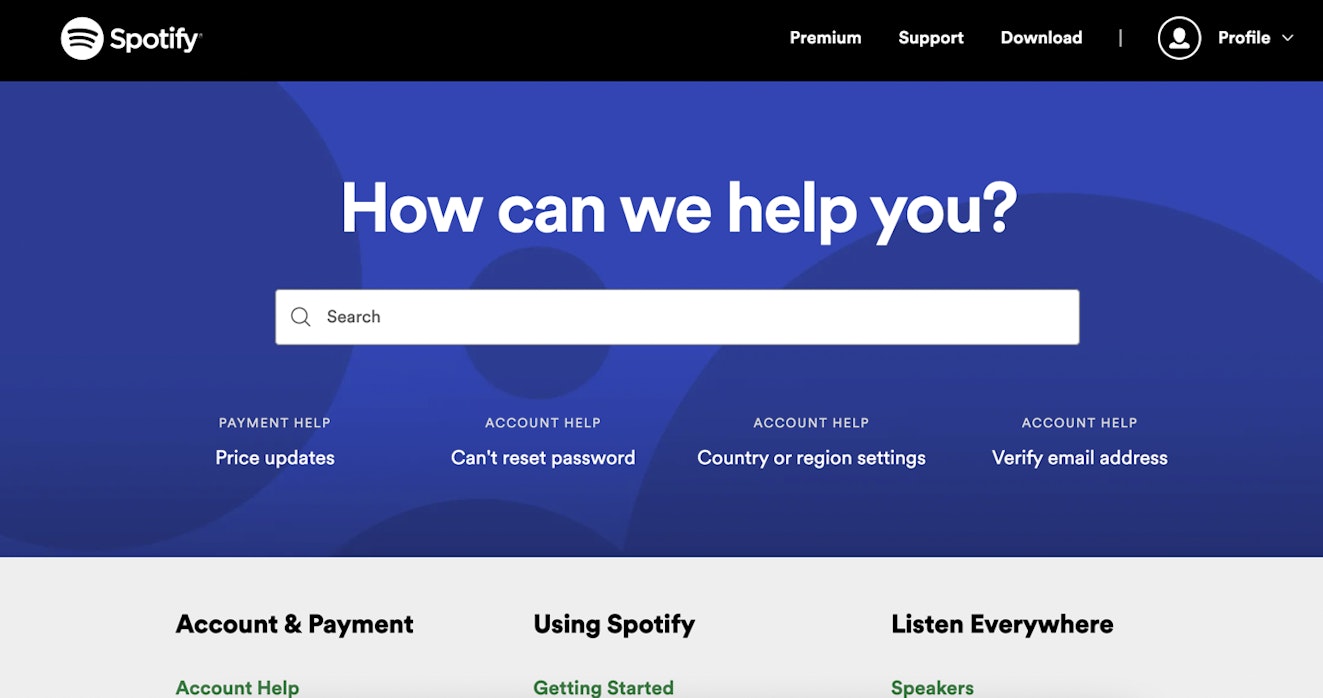
2. Spotify
Spotify’s knowledge base is visually appealing but also extremely easy to navigate and understand. It heads its knowledge base with a prominent search bar and also includes some top questions directly visible in that section:

From there, it breaks down questions into navigable buckets with hot links to specific topics within them. Given that many users are likely on mobile, having this type of accessibility and simplicity is extremely important. Spotify knows its users, and it uses that knowledge to make its help center fit its users’ needs.
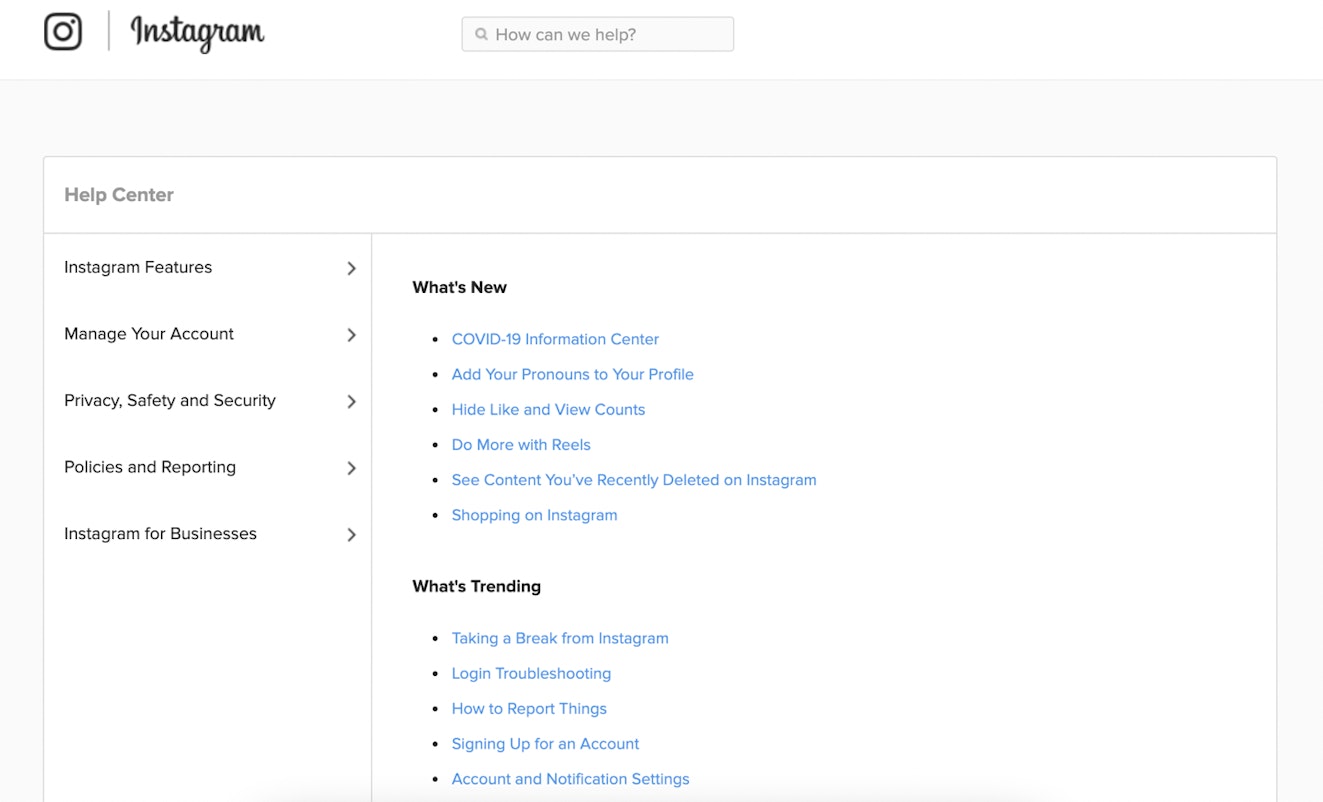
3. Instagram
Instagram’s knowledge base is significantly more stripped-down than most would expect for such a design-driven, visually focused brand:

What Instagram does well is focus on the most important and most recent content at the top. Similarly, the simple design makes it easy for individuals to see what might be most meaningful or valuable to them.
Rather than needing to hunt for categories or scroll endlessly, this knowledge base empowers users. Similarly, given that most viewers of this help center are likely on mobile, the simplicity makes it even more accessible.
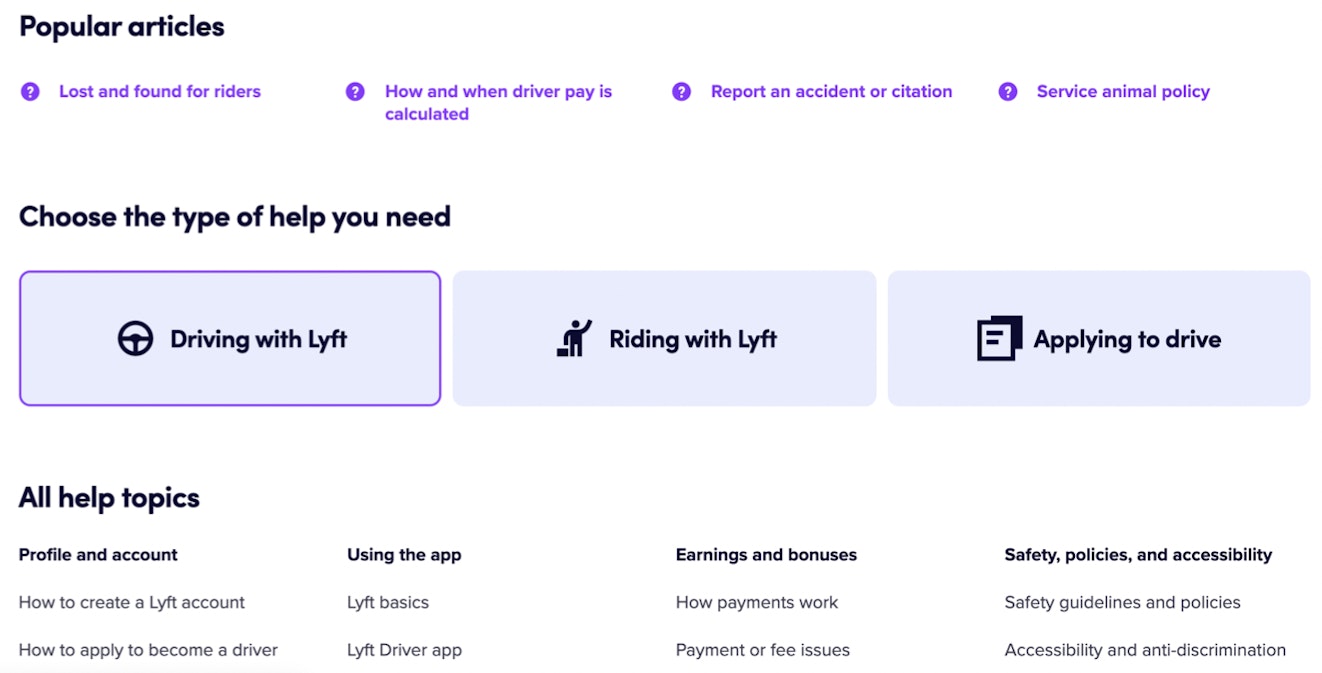
4. Lyft
Lyft does a great job making its knowledge base easily accessible on mobile devices:

Lyft topped its page with a prominent search bar option, then popular articles and functional categories fall below.
The organization is what makes this knowledge base example stand out. Lyft has tried to make it as easy as possible for users to find the information they need with minimal work.
It goes from the broadest, easiest option (a search bar) to a list of popular articles, then down to user-based categories before displaying the complete variety of help topics that it offers.
If a user doesn’t know exactly what they are looking for, this information structure will help them feel less overwhelmed in searching for it.
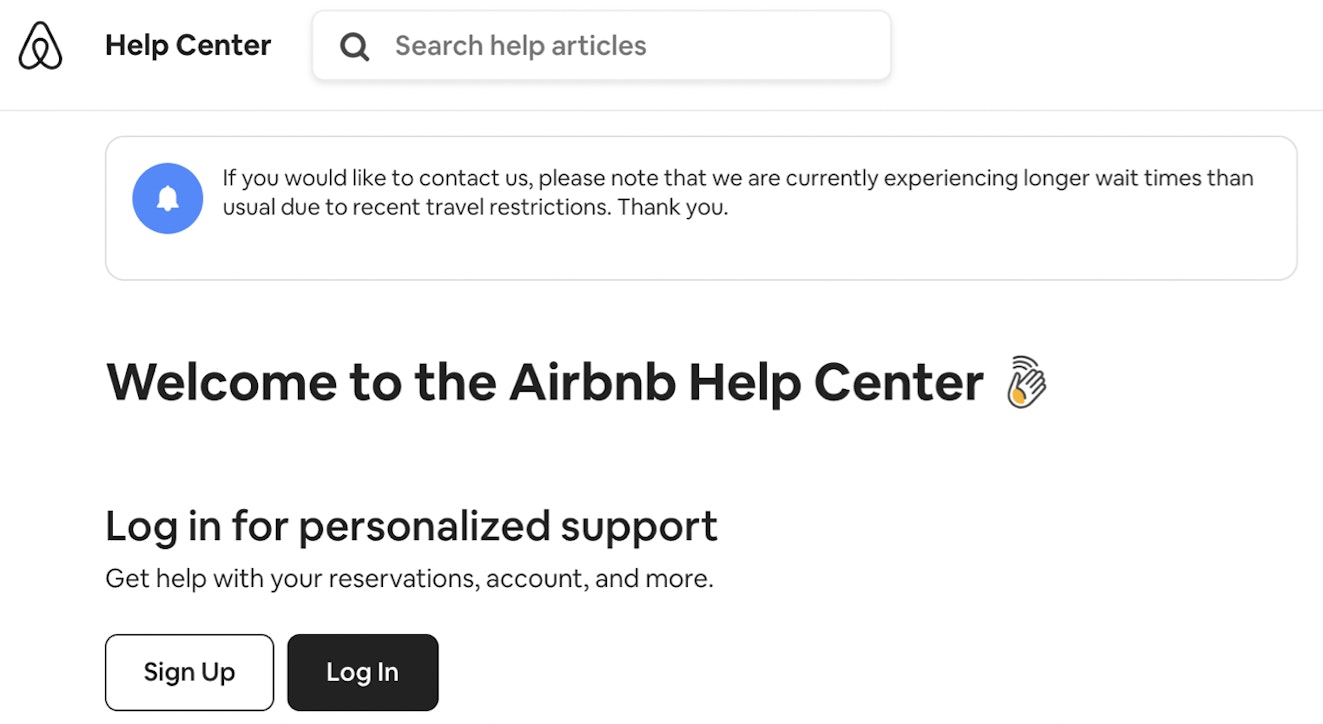
5. Airbnb
The first fantastic aspect of Airbnb's knowledge base is that they do a great job of notifying users if they will experience delays upon reaching out. It also gives the option to personalize the content shown by logging in:

Putting relevant content front and center to give context to the experience you’re providing is an excellent practice for creating a knowledge base.
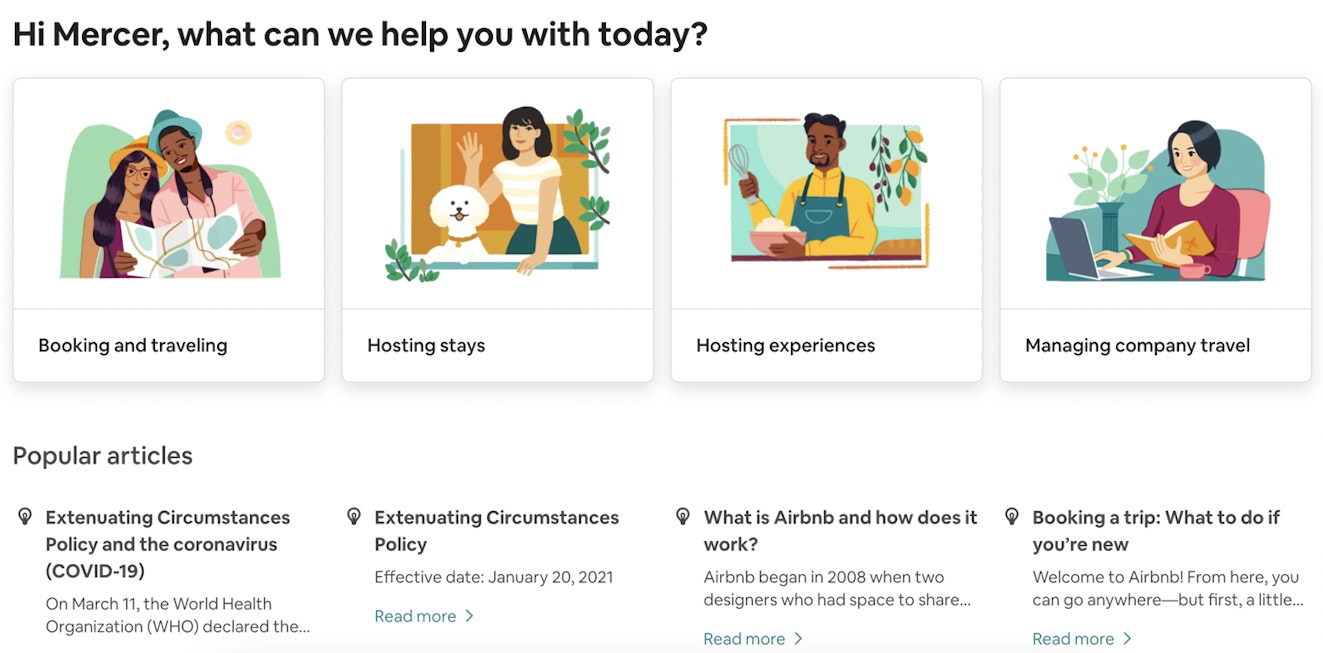
After logging in, the display changes slightly:

The user’s name is added to the content, as are various categories that may interest them. Below the suggested categories are the same popular articles that the site displayed before logging in, and below the popular articles is another section called Airbnb basics, which is broken up similarly to the top categories.
Personalization is a nice touch that helps the user feel seen and respected by the brand, especially if the content is personalized based on their recent actions in the product.
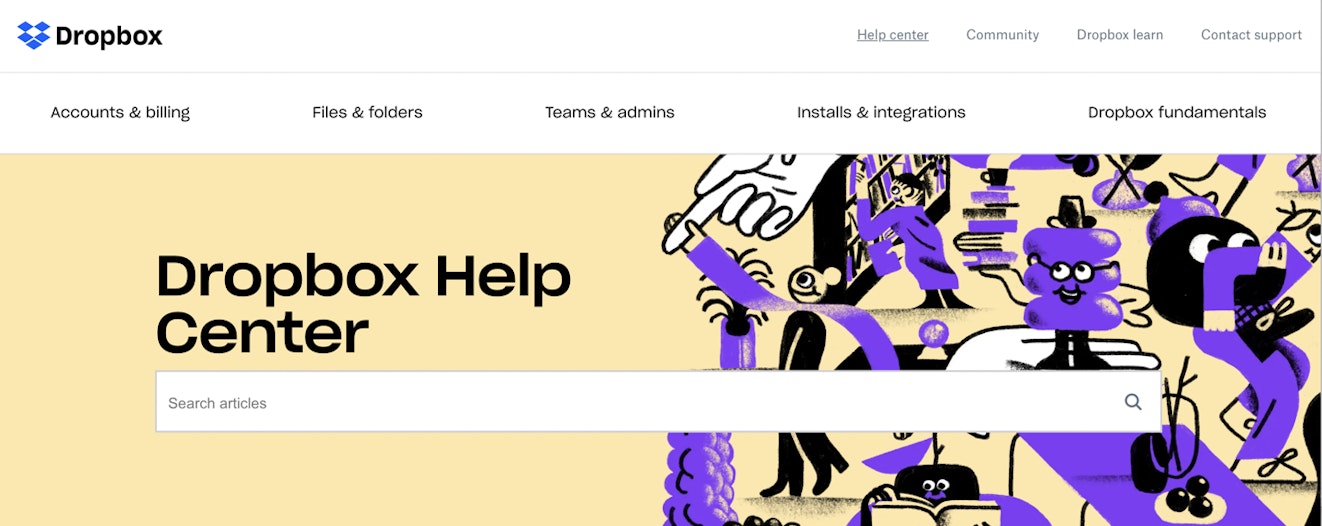
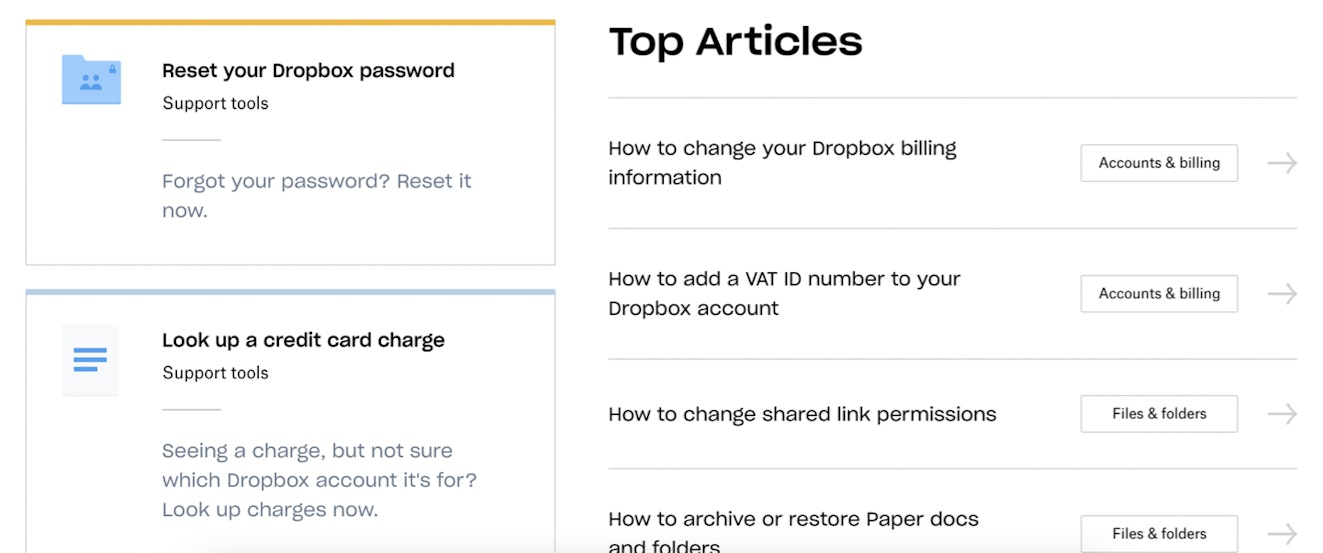
6. Dropbox
Dropbox's knowledge base makes it easy for users to navigate through its mountains of content:

It starts its knowledge base with a series of tabs where users can click to navigate various content areas that may be valuable for them. If the options at the top of the page don’t resonate with a user, Dropbox provides a large, prevalent search box to make it even easier to find relevant content.
As users scroll, there are two columns: The one on the left is larger “cards” for popular topics, and the one on the right is a more typical FAQ list:

Dropbox tackles all of the various ways that a user might want to navigate a help center.
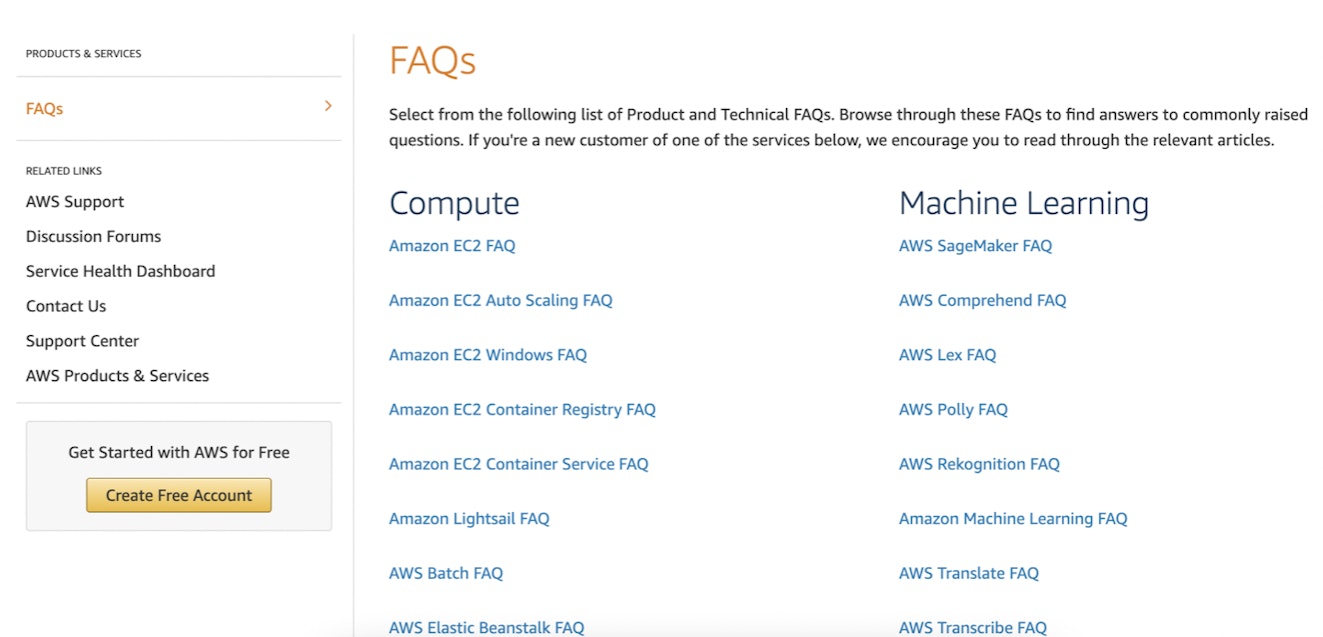
7. Amazon Web Services (AWS)
Amazon Web Services’ knowledge base is extremely simple and straightforward, which is precisely what its audience would like. This is an excellent FAQ example because of the navigation functionality and the organization of content:

You’ll notice helpful links along the left-hand side just in case the content isn’t serving the viewer’s needs. There’s also a promotional button to create a free account if the viewer doesn’t already have one.
Given how technical the target audience is, it makes sense that AWS would have detailed, technically-inclined knowledge base articles. Meet your users where they are, and regularly check your statistics to see how they engage with your content.
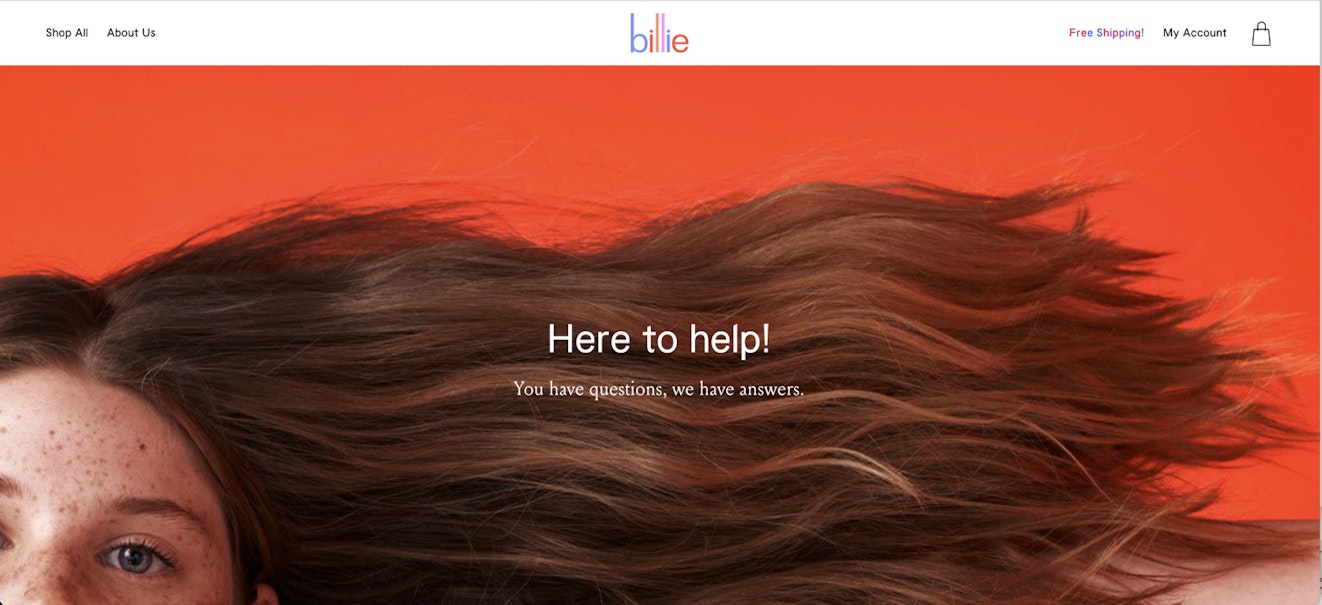
8. Billie
Billie's knowledge base is somewhat nontraditional. There’s no search bar, it doesn’t introduce the content, and the user first sees a visually appealing header image with a reassurance that Billie is here to help.

This example is so brilliant because it aligns with the tone of the brand.
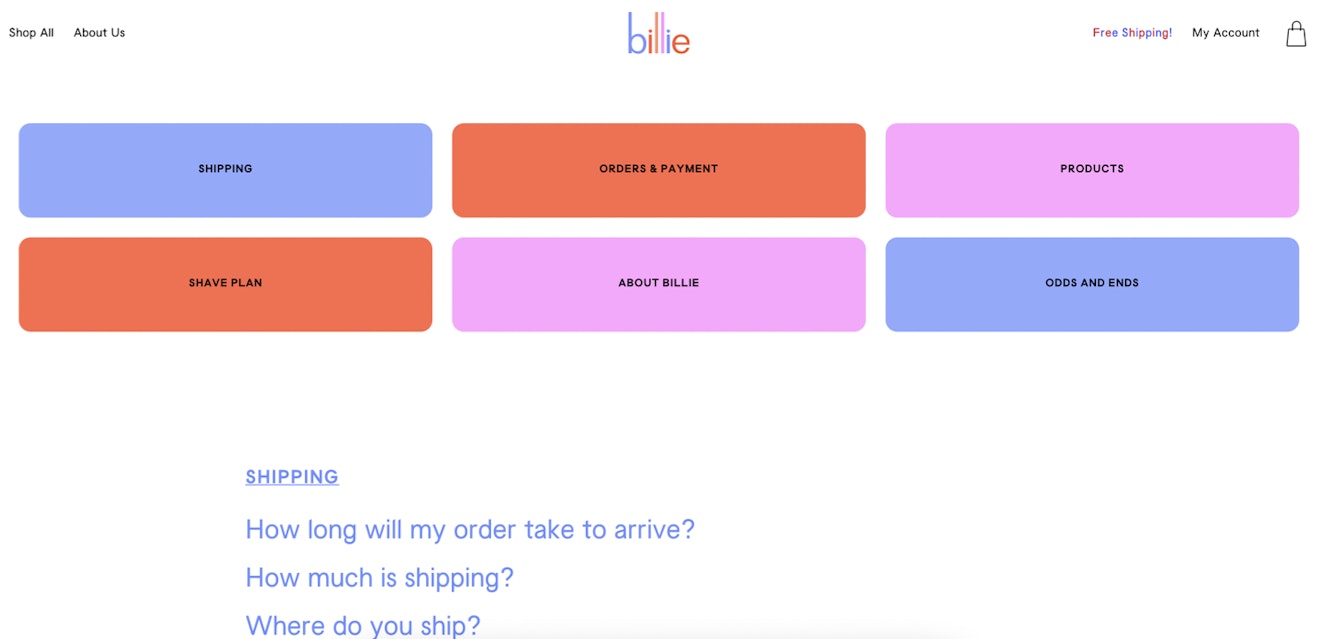
As the user scrolls down, there are helpful links to navigate to main categories, as well as questions listed out:

Billie is a playful, young brand that deals explicitly with aesthetics. Its help center must carry that same playfulness and beauty throughout.
9. WhatsApp
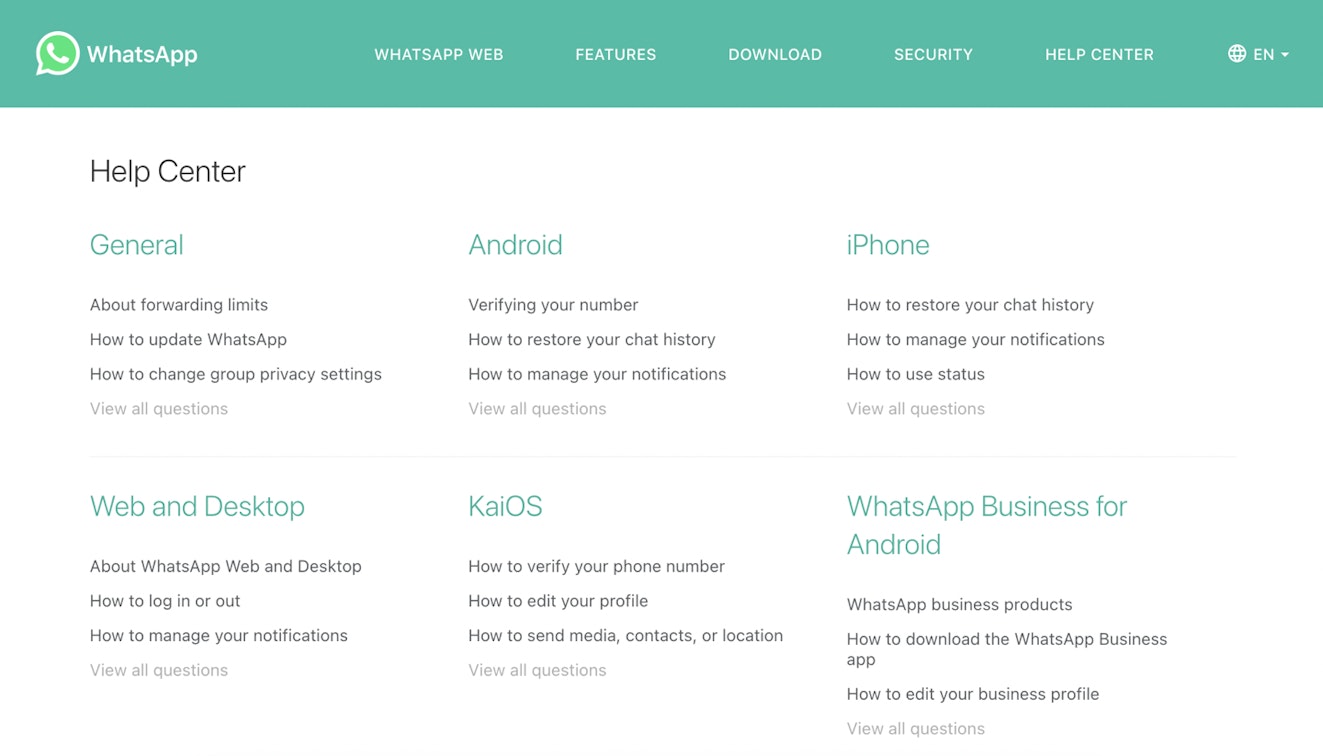
It’s not typical for products to have such a vast platform offering as WhatsApp does, which is what makes it such a unique and excellent knowledge base example:

WhatsApp makes it simple for users coming from a specific platform to find exactly what they need, and there is parity across platforms. That means users can find a “How to restore your chat history” article for each of the different platforms.
WhatsApp also supports 59 languages, which is just impressive. This strategy makes users feel valued and understood.
10. ReadMe
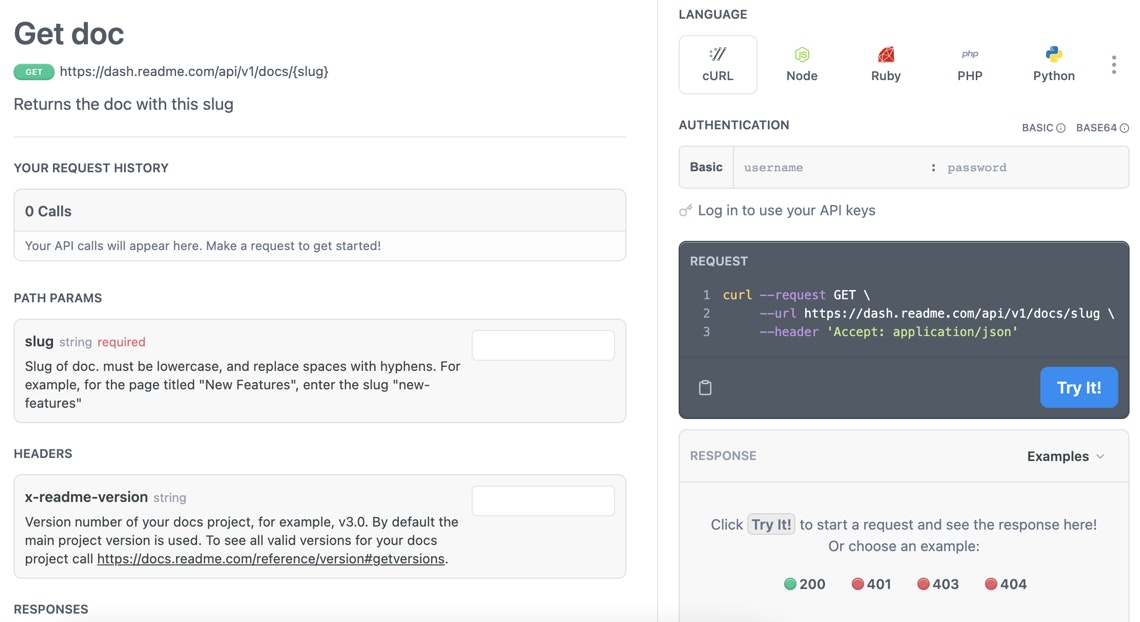
ReadMe is software specifically designed for API technical documentation, so it should come as no surprise that its documentation is excellent:

Most technical documentation does a great job of breaking down, step-by-step, what the user needs to do to accomplish their goal. ReadMe provides a virtual sandbox that lets you try running code within the knowledge base.
This lets people test in the language they are most comfortable with without needing to navigate away from the site. This function saves time, effort, and energy for the user and makes for a much better learning environment.
11. Starbucks
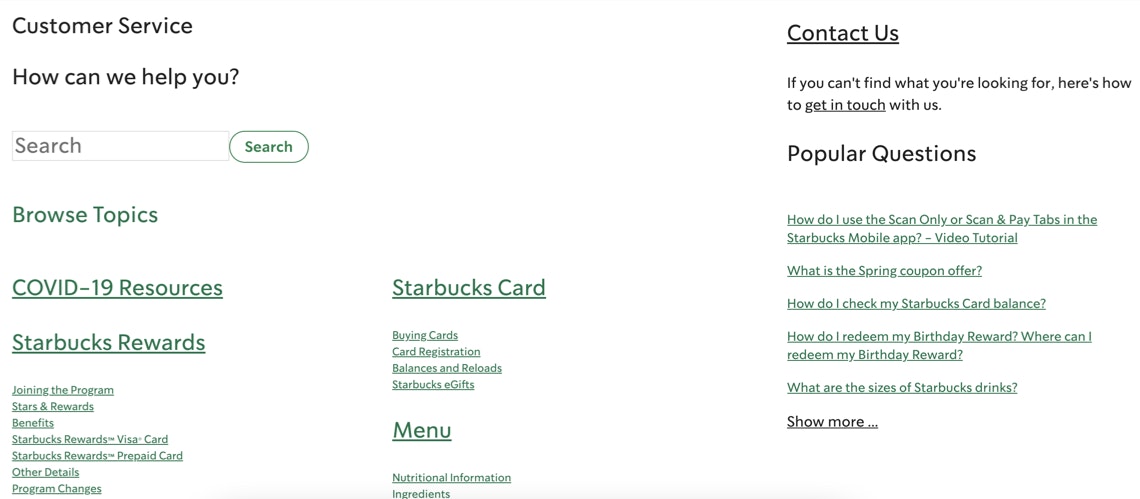
While Starbucks’ knowledge base may not be the most beautiful of these knowledge base examples, it is arranged in a way that is easy to understand and navigate:

Considering that many of its users may be navigating on mobile and may not be technically experienced, Starbucks’ choice to keep things simple and prioritize important information on the right-hand side of the page is a good one.
Note that while it has usefully grouped documents in the main section of the page, it also has a “Contact Us” option and popular questions positioned prominently on the right. There’s also a prominent search bar, which is the first thing the customer sees on mobile.
12. Broadcom
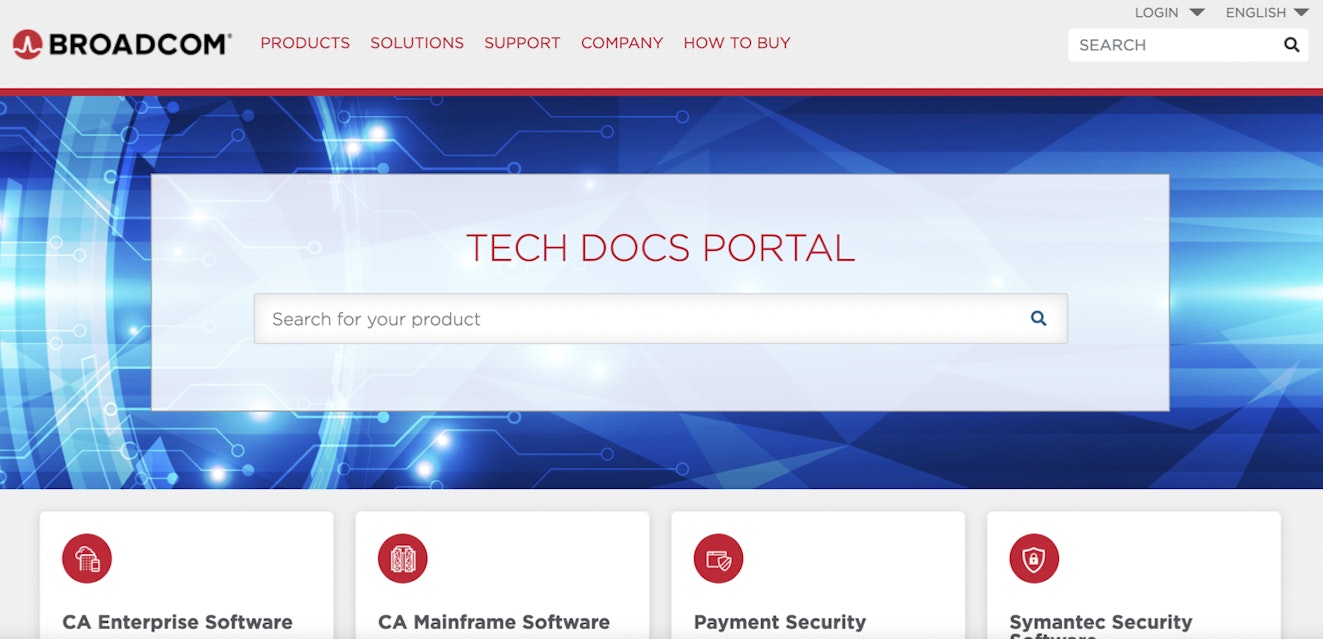
Broadcom is an IT/telecommunications company that sells both hardware and software necessary for networking businesses.

Broadcom breaks down its documentation into easy-to-navigate sections based on the solutions that it offers. Within each section are a number of subcategories, making it easy for users to navigate to the exact question they need an answer for.
Broadcom also tops its help center with a prominent search box in case the categories don’t make sense. A giant search box is a great navigation trick to ensure your users never get lost.
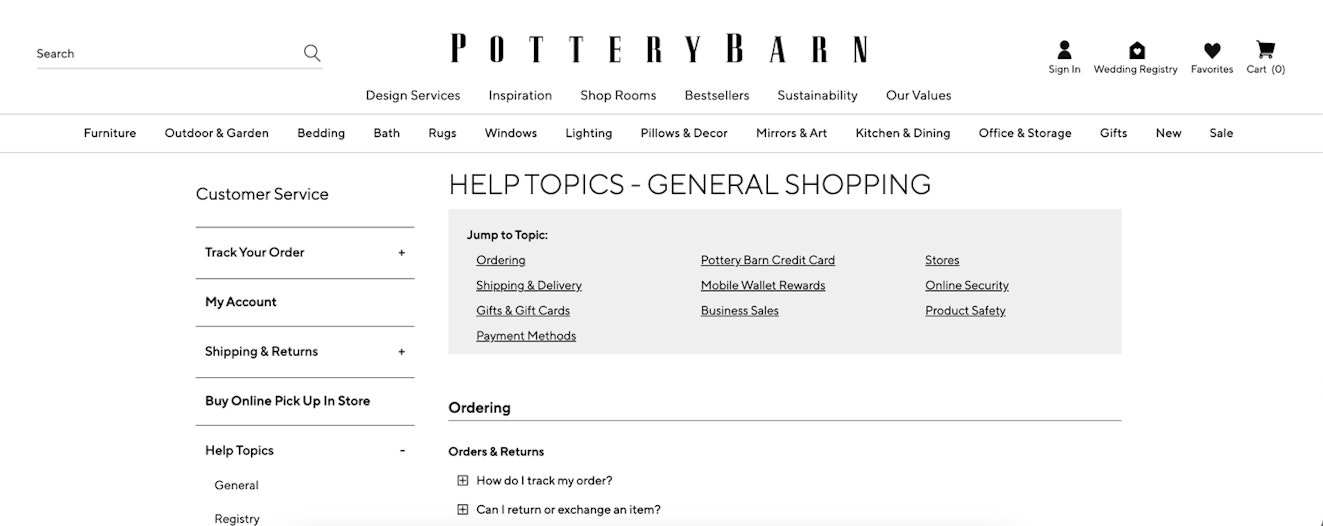
13. Pottery Barn
Pottery Barn’s place on this list of excellent knowledge bases may come as a surprise, but it has done a fantastic job supporting its customers in this way.
The first thing users see when they navigate to the Pottery Barn help center is a list of links to the most popular topics:

There’s a ton of navigation underneath for more in-depth topics, but Pottery Barn has taken care to prioritize the issues that its customers most frequently experience. You can do this, too, by creating tracking within your documentation and automatically surfacing your most popular docs.
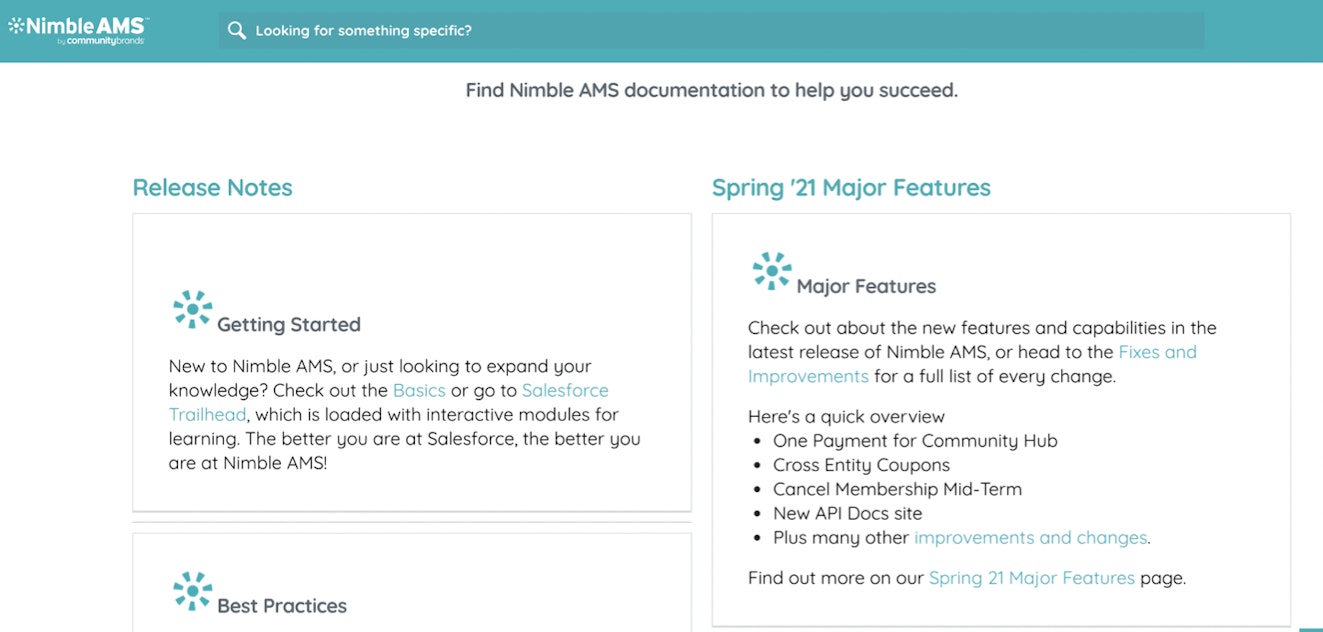
14. Nimble AMS
Nimble AMS is a Salesforce-based association management system (AMS). Its knowledge base is on this list because it includes the most relevant and essential information at the top of the page:

Nimble AMS lists its most recent release notes, its getting started guide, and a link to best practices right within the first section of the page. As the user scrolls, other relevant information appears, including functional navigation categories.
If you are a more technical product or are fresh to the market, it may be helpful to include your release notes on your FAQ or documentation pages.
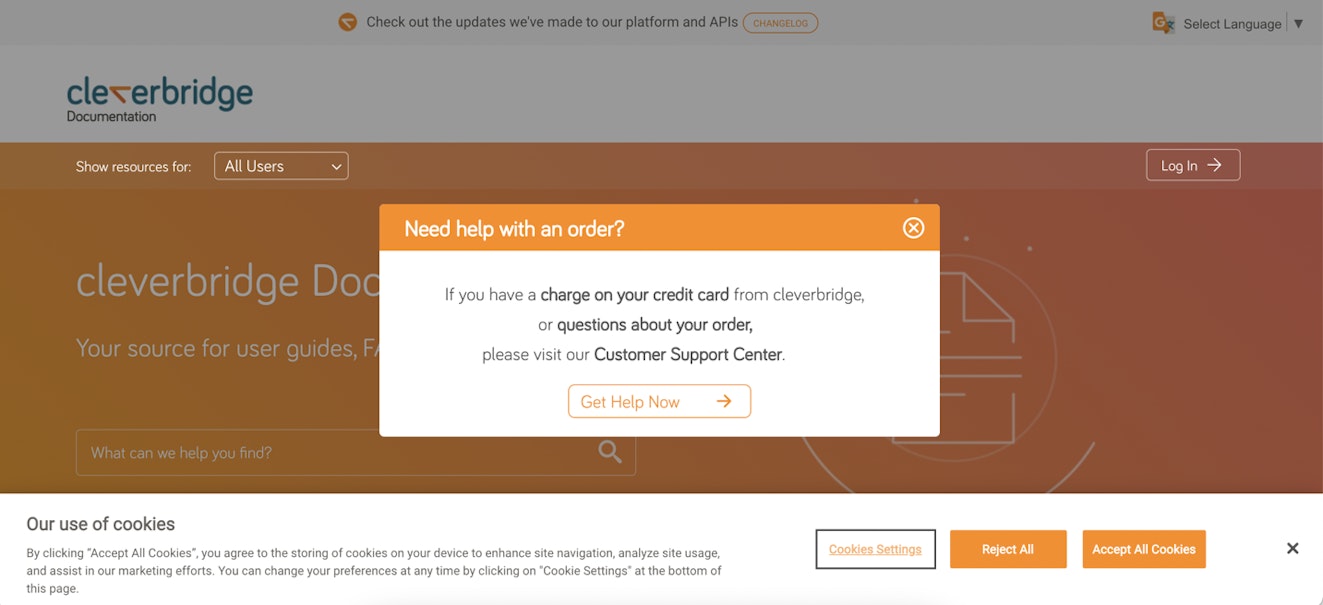
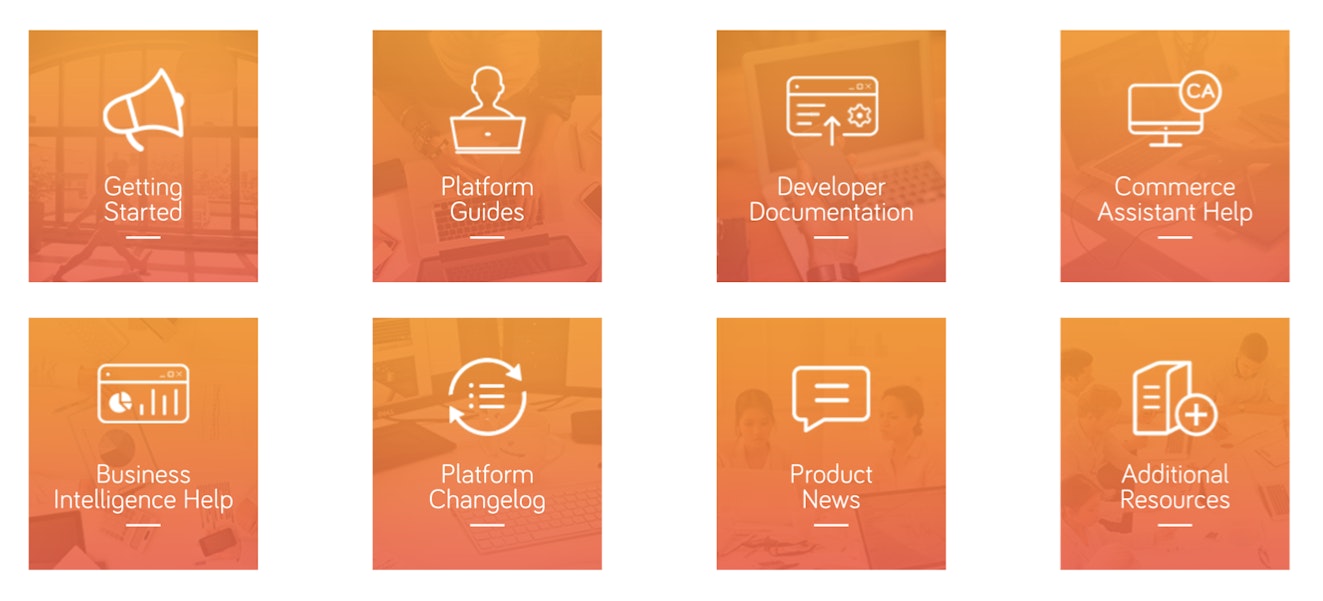
15. Cleverbridge
The first thing users see when they head to the Cleverbridge knowledge base is a notification that if they have a specific question for an order, they’ll need to report it elsewhere:

While this is a slightly different approach from some of the other knowledge base examples that create a section at the top of the page to notify, Cleverbridge has made it easy for customers to know precisely where they need to go to get help.
As users scroll, the site offers content based on the role of the individual viewing the page:

The font, coloring, and design of the icons are entirely aligned with the branding of Cleverbridge throughout its site. Viewing this knowledge base feels like an extension of using Cleverbridge’s product, and that’s the best possible outcome.
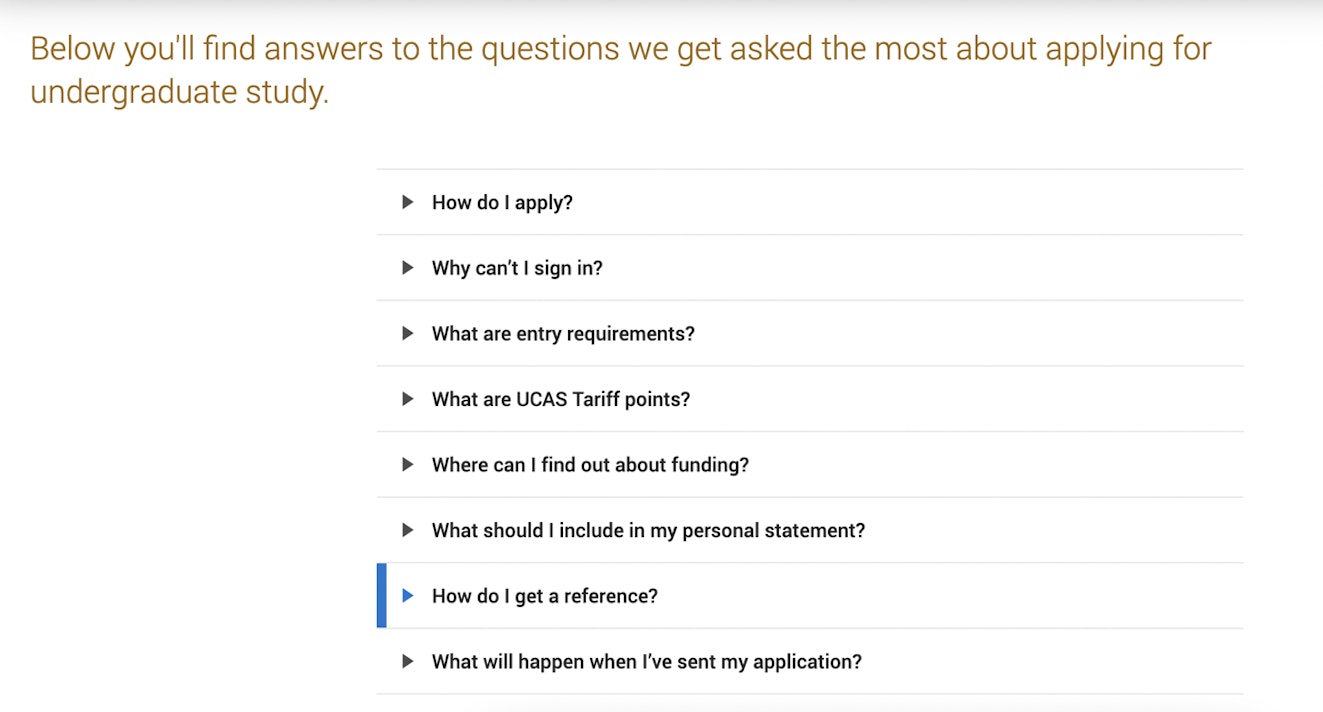
16. UCAS
The Universities and Colleges Admission Service is a UK-based service designed to help students get prepared for university or college, and its FAQ is an excellent list of all the things that any student might need to know in getting started with its service:

Each question is clickable and opens up with an accordion into the answer right within context. As the user scrolls, the content transitions from FAQ to blog posts covering content that might be helpful for a prospective student.
Topics like “when to apply,” “why choose higher education,” “Do I need to take an English test to get into higher education,” and more are linked directly at the bottom of the page. Viewing everything at once allows users to get their answers quickly and then branch out to other areas to continue learning.
Try to give your users opportunities to find other areas of your site away from your knowledge base so they can continue learning.
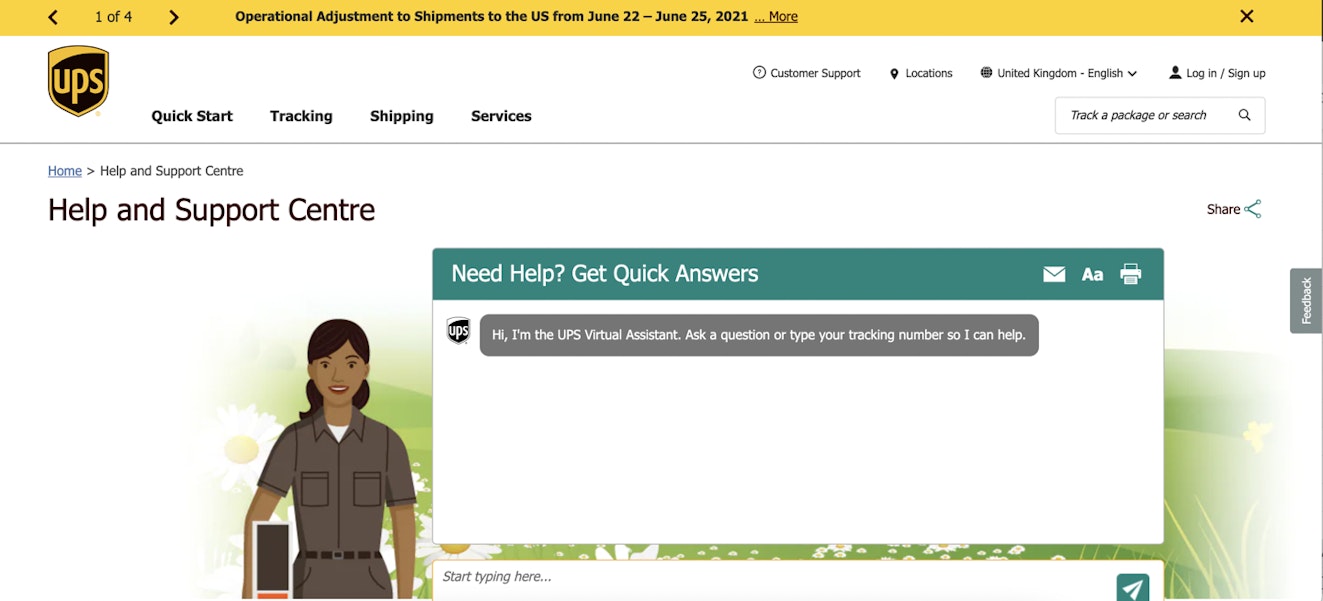
17. UPS
UPS might not be notorious for excellent support, but its knowledge base is a perfect example of customer focus:

Right at the top of the page, it allows users to speak directly with a bot if that’s valuable. If that doesn’t serve them, the user can continue to scroll.
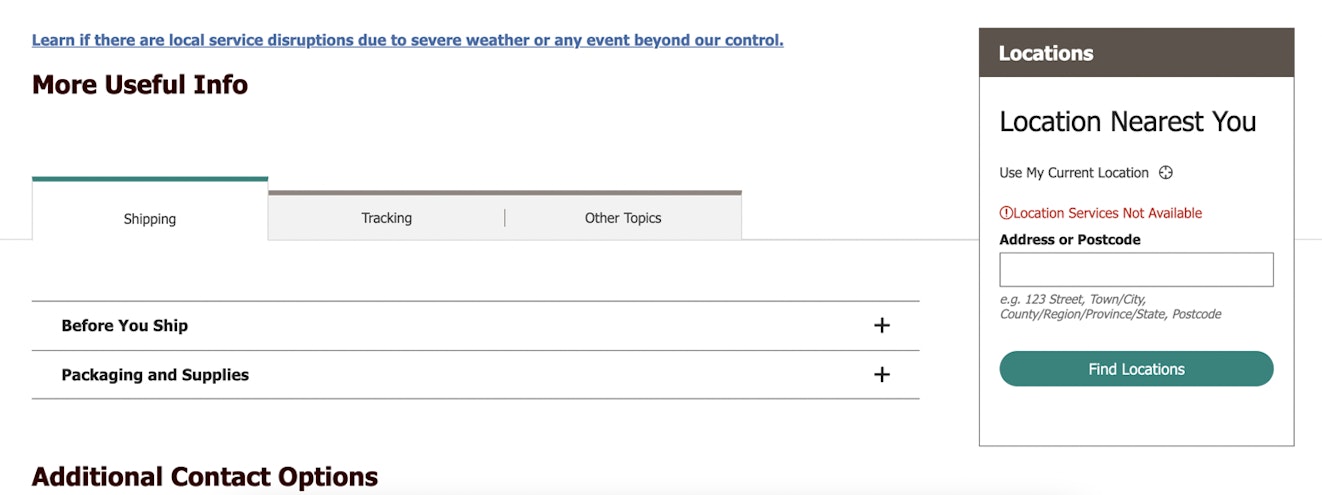
In that case, users are served functional categories for types of questions, the option to find UPS locations, and additional opportunities for contacting UPS if chat doesn’t work:

The most impactful feature of this knowledge base is enabling users to reach out directly right away if that’s something they’d like. Most companies use a knowledge base as an option to deflect support conversations — offering it immediately is a significant shift from the norm.
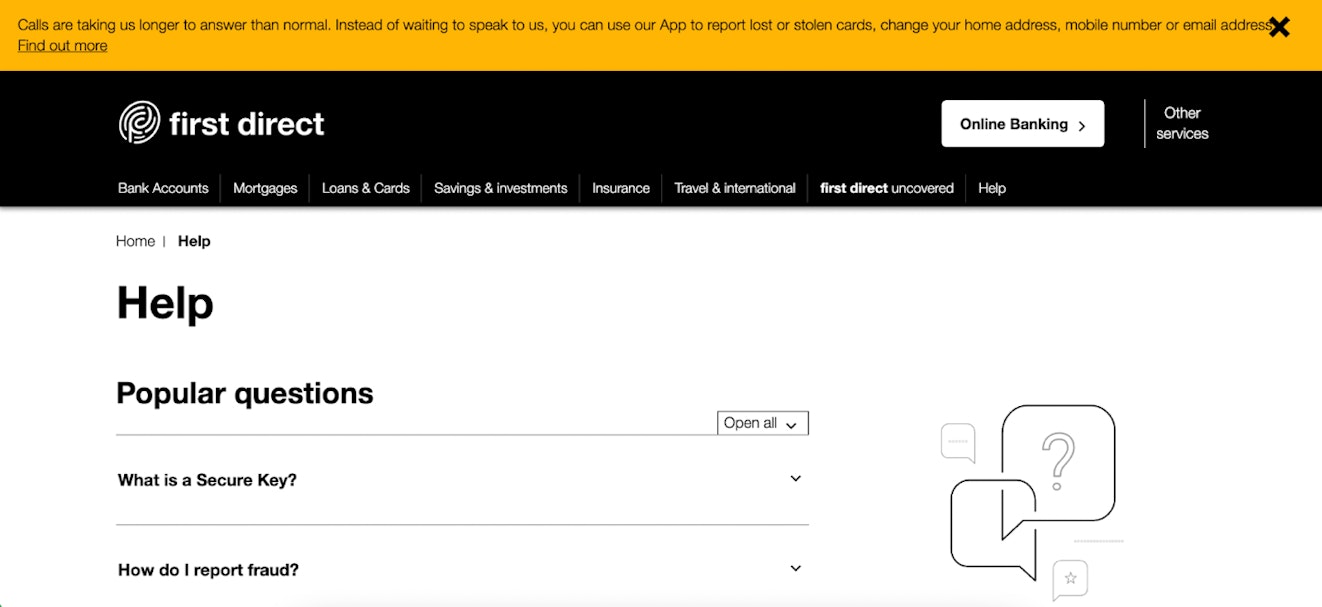
18. First Direct
Like some of the other examples on the list, First Direct notifies customers if they can expect delays when reaching out and provides them with other alternatives to resolve their issues more quickly.

Below that, it breaks down its content by product, making it easy for users to self-select where they need to go.
First Direct includes product support and advice on how to get the most out of its product, like saving money or the best ways to deal with financial difficulty. This page, like some of the other examples, helps educate customers on ongoing usage, rather than just teaching how to use the product in the beginning.
Use these examples to make your knowledge base shine
The “Open” sign is always lit for an online business — at least that’s how the customer sees things. Looking for help even at odd hours and not finding it carries the same disappointment as showing up to your favorite restaurant and finding it closed.
Although your business may run 24/7, you don’t (and shouldn’t).
By having a helpful knowledge base that’s easily accessible, as well as a great support team for those problems that need a little extra help, anticipatory service reflects something remarkable about an organization: their vigilance, precision, and understanding of the whole customer experience.
Did you know you can now read our knowledge base software reviews in German and French?